Best free flutterflow courses for beginners
In 2024, mastering FlutterFlow is a smart move for anyone interested in app development, regardless of their coding expertise.
To streamline your learning process, we’ve handpicked the best free FlutterFlow courses, tailored to suit two main learning styles: tutorial-based and project-based.
Best free flutterflow courses for beginners
Learn flutterflow with tutorial-based learning :
Tutorial-Based Learning offers a structured, step-by-step approach, perfect for those who prefer a methodical way to grasp new concepts. Courses like “FlutterFlow Crashcourse 2024” and “FlutterFlow University” cover everything from basic UI setup to advanced functionalities.
1. FlutterFlow Crashcourse 2024
The series covers a wide range of topics, from basic UI setup to advanced concepts like animations and responsive design in FlutterFlow. It’s designed to provide a comprehensive understanding of app development with FlutterFlow.
Certainly, here’s the summary of the “FlutterFlow Crashcourse 2024” playlist with the double asterisks and time removed from the titles:
1. Episode 1 – Series Introduction: An introduction to the FlutterFlow Crashcourse 2024 series.
2. Episode 2 – UI & Project Setup: Covers setting up the project and creating the user interface in FlutterFlow.
3. Episode 3 – Foundation UX Construction: Focuses on building the foundation of the user experience.
4. Episode 4 – Typography & Style: Explains typography and styling in FlutterFlow.
5. Episode 5 – Test Modes & Extending UI: Discusses testing modes and extending the user interface.
6. Episode 6 – Components & Constants: Covers the use of components and constants in FlutterFlow.
7. Episode 7 – Animations & Actions: Introduces animations and actions in FlutterFlow.
8. Episode 8 – Theme Selector & App State: Explores theme selection and managing app state.
9. Episode 9 – Custom Data Types + Conditional Builder: Explains custom data types and conditional builders.
10. Episode 10 – Dynamic Children: Covers dynamic children in FlutterFlow.
11. Episode 11 – Execute Callbacks: Discusses executing callbacks in FlutterFlow.
12. Episode 12 – Sticky + TextField: Covers sticky elements and text fields.
13. Episode 13 – Overflow + Reusable Button: Explains handling overflow and creating reusable buttons.
14. Episode 14 – Component Complete + UI Polish: Focuses on completing components and polishing the UI.
15. Episode 15 – Responsive UI: Explains how to create a responsive user interface.
16. Episode 16 – Detail Page + UX + Finale: The final episode that covers detail pages, user experience enhancements, and concludes the series.
Course link : FlutterFlow Crashcourse 2024
2. FlutterFlow University
FlutterFlow University is a youtube playlist providing an in-depth look at design systems in FlutterFlow, emphasizing their role in creating efficient, fast, and scalable applications.
It covers the importance of design systems, their benefits, and how to use FlutterFlow for building apps with a focus on reusable components, custom functions, and scalability.
The tutorial is aimed at both experienced developers and beginners, offering insights and practical steps for implementing design systems in FlutterFlow projects to enhance app development workflow.
1. Intro to Design Systems: An introduction to design systems within the context of FlutterFlow, emphasizing the importance of consistency and efficiency in design.
2. Figma Import: How to import designs from Figma into FlutterFlow, facilitating a smoother workflow from design to development.
3. Color: This module likely covers importing color schemes, using AI for color generation, and testing for accessibility and visual appeal within FlutterFlow.
4. Typography: Focuses on the integration and customization of typography in your FlutterFlow projects.
5. Custom Icons: How to incorporate custom icons into your FlutterFlow apps, enhancing the user interface and experience.
6. Loading Indicator: Designing and implementing custom loading indicators within your apps.
7. Theme Widgets: Explains how to use and customize theme widgets in FlutterFlow for consistent app theming.
8. Default Transition: Setting up and customizing default transitions between screens or components.
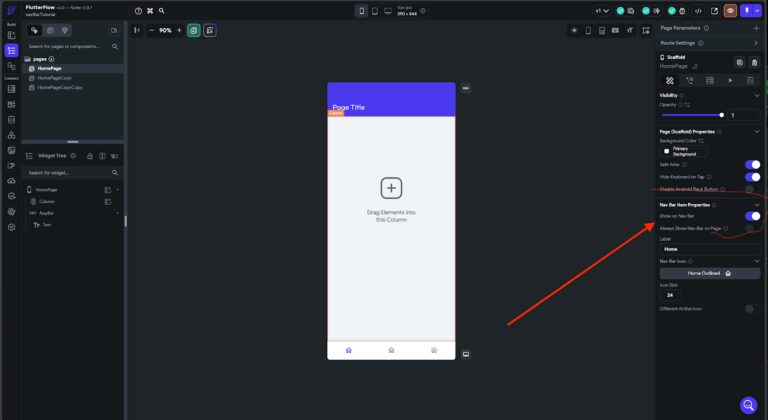
9. Nav Bar: Designing and implementing a navigation bar for app navigation.
10. The Canvas: An overview of FlutterFlow’s canvas, where you design and layout your app visually.
11. The Widget Tree: Understanding the widget tree in FlutterFlow for efficient app structure and design.
12. The Properties Panel: A guide to using the properties panel for widget customization in FlutterFlow.
13. Navigating Pages & Storyboard: How to navigate between pages and utilize the storyboard for app planning.
14. Intro to Widgets: An introduction to various Flutter widgets and their use in FlutterFlow.
15. Columns & Rows: Understanding the layout controls for designing responsive apps.
16. Flexible vs. Expanded Widgets: The differences and uses of Flexible and Expanded widgets in layouts.
17. Hidden Widgets: Implementing and managing hidden widgets for dynamic content display.
18. Firebase Setup: Setting up Firebase to use with your FlutterFlow app for backend services like authentication, database, and analytics.
19. Alignment: Techniques for aligning widgets within the UI.
20. Container: Utilizing the Container widget for layout and design.
21. Stack: Layering widgets on top of each other with Stack.
22. ListView: Implementing scrollable lists.
23. GridView: Designing grid-based layouts.
24. StaggeredView: Creating staggered grid layouts for more dynamic visual appeal.
25. PageView: Implementing swipeable pages within your app.
26. Wrap: A widget for creating wrapping UI elements dynamically based on the available space.
27. TabBar: Implementing tab navigation within your app.
28. Data Binding/Set From Variable: Techniques for binding data to your UI elements dynamically.
29. Action Flow Editor: A tool for visually managing the logic and flow of actions within your app.
30. State Management: Managing app state for responsive and dynamic content.
31. Forms: Creating and managing forms within your app for user input.
32. Passing Data Between Pages (Parameters): Techniques for data transfer between app pages.
33. Components: Reusable components for efficient app development.
34. APIs: Integrating external APIs for data retrieval and manipulation.
35. Animation: Adding animations to enhance user experience.
36. Custom Code: Incorporating custom Dart code into your FlutterFlow projects.
37. Custom Functions: Creating and using custom functions for repeated logic and actions.
38. Custom Widgets: Developing custom widgets for unique UI elements.
39. Custom Actions: Implementing custom actions for specific tasks within your app.
40. Payments – Intro: Introduction to implementing payment functionalities.
41. Prepare for Mobile Deployment: Preparing your app for deployment on mobile platforms.
42. Publish to Web: Steps to publish your FlutterFlow app to the web.
43. Stripe Payments: Integrating Stripe for payment processing.
44. Deploy to Google Play Store: Guidelines for deploying your app on the Google Play Store.
45. Deploy to Apple App Store: Guidelines for deploying your app on the Apple App Store.
Course link : FlutterFlow University
3. Flutterflow Database Essential Course
This YouTube video is a course on setting up scalable databases in Flutterflow, using Firebase. It covers database basics, custom data types, authentication, and practical examples for different app types, making it a valuable resource for developers.
The video also provides practical examples of setting up databases for various applications:
– Todo-list DB setup
– Social media DB setup
– E-commerce DB setup
– Real estate app DB setup
– SaaS DB Setup
Course link : Flutterflow Database Essential
Learn flutterflow with tutorial-based learning :
Project-Based Learning, ideal for hands-on learners, focuses on building actual applications. This approach allows you to apply what you learn directly to real-world projects such as a food delivery app or a fitness workout app, providing both practical experience and a portfolio of work.
1. Building a goals tracking app with flutterflow
In this YouTube video, you’ll find a comprehensive, free 5+ hour course on FlutterFlow and Supabase.
The course covers building a functional FlutterFlow application from scratch, with a focus on essential FlutterFlow components.
By the end of the course, you’ll gain valuable skills applicable to your own projects. Additionally, the video explores how to use Supabase for authentication, data management, and security principles that can be easily integrated into any project.
Course link : Building a goals tracking app
2. Build a Food Delivery app without coding using FlutterFlow
In this YouTube tutorial, you’ll learn how to build a food delivery app without coding using FlutterFlow and Figma UI/UX designs.

The tutorial offers exclusive benefits like code snippets, access to live streams, and Figma design files to help you create your app effectively.
Course link : Build a Food Delivery app
3. Building Education App for Beginners
In this live tutorial titled “Live Building Education App for Beginners,” Will and Andrew guide viewers through creating a basic education application from scratch, culminating in a functional app with database integration.
Here’s a concise summary:
– The tutorial covers the step-by-step process of building an education app for beginners.
– Key topics include creating a new project, connecting Firebase, enabling authentication,
exploring themes in FlutterFlow, and using template screens for fundamental app features.
– The tutorial also demonstrates how to connect and display data on a user profile page.
This live tutorial is an excellent resource for beginners looking to understand the process of creating an education app, offering practical guidance on essential development steps and database integration.
App project: https://app.flutterflow.io/project/f-f-education-101-efeftv
Course link : Building Education App
4. Build a CoffeeShop App with No-Code
This beginner FlutterFlow tutorial teaches you to create a coffee shop app using low-code methods.
It’s adaptable for restaurants and other retail businesses. The tutorial covers database setup, inventory, and UI design for various app pages, concluding with testing.
Course link : Build a CoffeeShop App
5. Make a Live Streaming App
This video tutorial demonstrates how to create a live streaming app using FlutterFlow and Mux. The tutorial showcases how to utilize Mux for live streaming within your app.

Course link : Make a Live Streaming App
6. Build A Fitness Workout App From Scratch
This tutorial guides you through building a fitness workout app from scratch using FlutterFlow.

It covers setting up the app, designing UI elements, handling exercises, creating workouts, and even implementing a workout timer. The video provides a comprehensive step-by-step approach for creating the app.
Course link : Build A Fitness Workout App
7. Cloning IG Threads With FlutterFlow
This 90-minute FlutterFlow tutorial teaches you how to create a fully functional IG Threads clone. It covers Firebase integration, CRUD operations, customizing a high-quality UI kit, and launching your own social media platform.
Course link : Cloning IG Threads With FlutterFlow
No need to waste time searching; we’ve selected the best courses to jumpstart your FlutterFlow journey in 2024. Choose the learning style that suits you best and start crafting your own applications today.