How to Remove Repeating Group Scrollbar in Bubble io
A well-designed user interface is the backbone of a successful web application, and sometimes the smallest details can make a significant impact.
If you find yourself looking to refine the visual presentation of your repeating groups in Bubble.io, specifically by eliminating scrollbars, you’re in the right place.
This guide will walk you through the step-by-step process of removing repeating group scrollbars, providing a cleaner and more polished appearance to your Bubble.io projects.
Tired of scrollbars interrupting the clean design of your Bubble.io app? Do repeating groups filled with content refuse to “fit in” without unnecessary scrolling?
Worry not! This guide delves into effective methods to vanquish those pesky scrollbars and achieve visual harmony in your repeating groups.
Related:
Best bubble io database design and structure courses
Best 10 bubble.io courses in 2024 : From idea to Fullstack app
Bubble io saas examples : Successful no code startups built on bubble
How to Remove Repeating Group Scrollbar in Bubble io
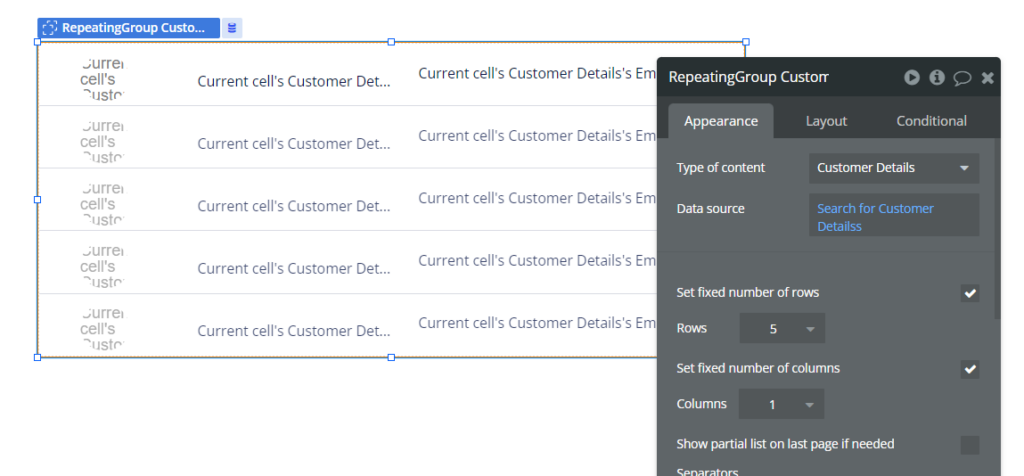
Step 1: Create a Repeating Group
- Open your Bubble.io editor.
- Create a Repeating Group from the Bubble Interface or Navigate to the page containing the repeating group you wish to modify.
- Create a Database from which the repeating group details will be extracted from.



Step 2: Disabling the Repeating Scrollbar
Scrollbars might seem like minor details but they can significantly impact the user experience and overall aesthetics of a website.
Removing scrollbars reduces visual clutter, creating a more streamlined and focused user interface.
- Head over to the “General” in the Settings tab and enable the option to add an ID attribute to HTML elements
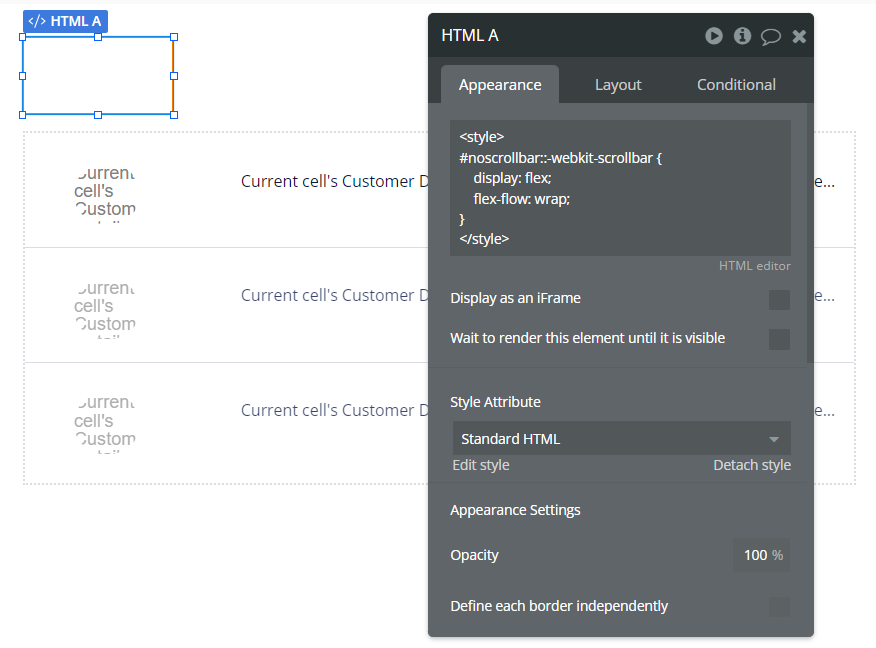
- Add an HTML element to the page of the repeating group.
- Add the code below to the HTML element.
CODE:


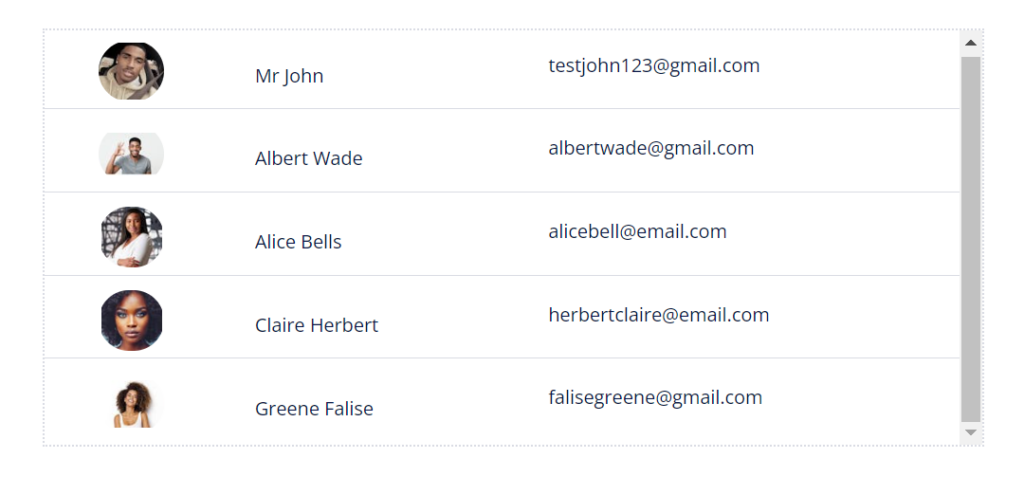
Step 3: Testing your App
After adding the code to the HTML element, preview your app to see the customization that has taken effect immediately.
In the the world of web design, every visual element plays a role in shaping the user experience. While scrollbars serve a functional purpose, strategic removal can contribute to a more elegant and user-friendly design.
The decision to remove scrollbars should be made with consideration for the website’s purpose, design goals, and the desired interaction between the user and the content.
Ultimately, it’s about creating a seamless and visually appealing digital environment for users to explore and engage with.